NOTE: If you do not see the changes you implemented in the stylesheet and you are certain that your syntax is correct, try clearing your browser cache and refreshing the browser.
Extensive Style Updates
If the style you want to change is not found here and you do not have in-house staff who can help with Cascading Style Sheet coding, you can prepare a list or annotated set of images of the areas you want modified, along with your desired colors or fonts. Send the list to Latitude ClientCare for an estimate on having one of our developers make the updates for you.

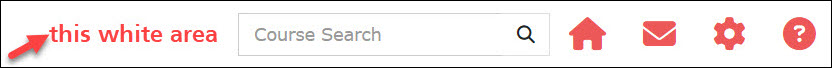
/*NOTE: this updates the header background color*/
.navbar-bg,
div#headerContainer
{ background-color:#ffffff;border-bottom-color:#ffffff; }
![]()
/*NOTE: this updates the color of buttons/texts in the header*/
div#headerContainer a:link, div#headerContainer a:visited, div#ctlTemplate_regMainBody_ctlTrainingContent_adminTrainingDiv a:link, div#ctlTemplate_regMainBody_ctlTrainingContent_adminTrainingDiv a:visited, .headerText {
color: #190B07
}
/*NOTE: this updates the footer background color*/
div#footer{ background-color:#ffffff; }
/*NOTE: this updates the LMS background color*/
body{ background-color:#ffffff; }
div#wrapper{ background-color:#ffffff; }

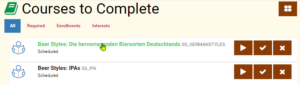
/*Note: This changes the colors of most LMS Action Buttons */
.prettyButtons,a.prettyButtons,a.prettyButtons:link,.actionLinkVertical,a.actionLinkVertical,a.actionLinkVertical:link,.actionLink,a.actionLink,a.actionLink:link,
a.btn-primary,.action-link,.action-btn-container .action-link,div.list-item-container .list-item .action-btn-container .action-link {
background-color: #2d71b3;
border-color: #204d74;
color:#fff;

/*Branding: change #2c7fb2 to desired background for hover state color*/
.prettyButtons:hover, a.prettyButtons:hover, .actionLinkVertical:hover, a.actionLinkVertical:hover, .actionLink:hover, a.actionLink:hover,
.btn-primary:visited, .btn-primary:hover, .btn-primary[disabled]:hover, .btn-primary:active, .btn-primary:focus,
.btn-primary:active:hover, .btn-primary:hover:focus, .btn-primary:active:focus {
background-color: #2c7fb2;
border-color: #204d74;
color:#fff;
}
/*NOTE: this updates the text color for the Login Page credentials box*/
.loginLabel {
color: #190B07
}
In these examples, the link color is magenta.


/* Branding: change #727272 to desired link color */
div.list-item-container .list-item .list-item-name > a,
a:link { color: #727272;}
In this example, the hover color is bright green.

/* Branding: change #7088B4 to desired link state visited, hover, active color */
div.list-item-container .list-item .list-item-name > a:visited,
div.list-item-container .list-item .list-item-name > a:hover,
div.list-item-container .list-item .list-item-name > a:active,
a:visited,a:hover, a:active { color:#7088B4 }
/*Branding: change #337ab7 to desired list header background color*/
.hTableHeader,
.list-header-container .row,
.content-panel > .content-panel-heading {
background-color: #337ab7;
color: #fff;
}
/* uncomment (remove the red text) below to hide the custom Quick Links menu*/
div#ctlTemplate_regLeftNav_ctlMenuFooter_custom_Left_Nav
{ /*display: none;*/ }
![]()
/* Change Navigation Menu Icons to One Color */
div#customerportal > p > i.lp-icon-color, div#announcements.nav-edit-icon-container i.lp-icon-color,
div#support > p > i.lp-icon-color, div#announcements.nav-edit-icon-container i.lp-icon-color,
div#chatsupport > p > i.lp-icon-color, div#announcements.nav-edit-icon-container i.lp-icon-color,
div#announcements > p > i.lp-icon-color, div#announcements.nav-edit-icon-container i.lp-icon-color,
div#mypeople > p > i.lp-icon-color, .my-people > i.icon, div#mypeople.nav-edit-icon-container i.lp-icon-color,
div#approvals > p > i.lp-icon-color, .approvals > i.icon, div#approvals.nav-edit-icon-container i.lp-icon-color,
div#reports > p > i.lp-icon-color, .report-pagename-container > i.icon, div#reports.nav-edit-icon-container i.lp-icon-color,
div#account > p > i.lp-icon-color, div#account.nav-edit-icon-container i.lp-icon-color,
div#coursecatalog > p > i.lp-icon-color, div#coursecatalog.nav-edit-icon-container i.lp-icon-color,
div#completedtraining > p > i.lp-icon-color, .completed-training > i.icon, div#completedtraining.nav-edit-icon-container i.lp-icon-color,
div#trainingcalendar > p > i.lp-icon-color, div#trainingcalendar.nav-edit-icon-container i.lp-icon-color,
div#offeringsearch > p > i.lp-icon-color, div#offeringsearch.nav-edit-icon-container i.lp-icon-color,
div#certification > p > i.lp-icon-color, div#certification.nav-edit-icon-container i.lp-icon-color ,
div#whatsnew > p > i.lp-icon-color, .whats-new > i.icon, div#whatsnew.nav-edit-icon-container i.lp-icon-color,div#messages > p > i.lp-icon-color, .my-messages > i.icon, div#messages.nav-edit-icon-container i.lp-icon-color,div#traininggoals > p > i.lp-icon-color, .traininggoals > i.icon, div#traininggoals.nav-edit-icon-container i.lp-icon-color,
div#coursestocomplete > p > i.lp-icon-color, .courses-to-complete > i.icon, div#coursestocomplete.nav-edit-icon-container i.lp-icon-color,
div#skillprofile > p > i.lp-icon-color, .skill-profile > i.icon, div#skillprofile.nav-edit-icon-container i.lp-icon-color,
div#resourcelibrary > p > i.lp-icon-color, .resourcelibrary > i.icon, div#resourcelibrary.nav-edit-icon-container i.lp-icon-color,
div#featuredcourses > p > i.lp-icon-color, .featuredcourses > i.icon, div#featuredcourses.nav-edit-icon-container i.lp-icon-color,
div#subscriptioncourses > p > i.lp-icon-color, div#subscriptioncourses.nav-edit-icon-container i.lp-icon-color,
div#mylearning > p > i.lp-icon-color, div#mylearning.nav-edit-icon-container i.lp-icon-color,
div#myteachingschedule > p > i.lp-icon-color, .my-training-schedule > i.icon, div#myteachingschedule.nav-edit-icon-container i.lp-icon-color {
color: #C4262E;
}
![]()
NOTE: You need to put the icon lines together and at the end of each color-specific grouping, put the color code in and then start the next group of icons & color.
This example below shows three (3) sets of icons and colors. You can make as many groups as you want and distribute the relevant code for each icon to the group you desire.
Key: Group 1 Group 2 Group 3
Code begins after this sentence.
/* Change Navigation Icons to Different Colors*/
/* Use as many grouping you need to get the icons into the color groups you want. Copy code for each icon as needed to a different group */
/* Color Group 1 */
div#announcements > p > i.lp-icon-color, div#announcements.nav-edit-icon-container i.lp-icon-color,
div#mypeople > p > i.lp-icon-color, .my-people > i.icon, div#mypeople.nav-edit-icon-container i.lp-icon-color,
div#approvals > p > i.lp-icon-color, .approvals > i.icon, div#approvals.nav-edit-icon-container i.lp-icon-color,
div#reports > p > i.lp-icon-color, .report-pagename-container > i.icon, div#reports.nav-edit-icon-container i.lp-icon-color
{
color:#dd550c ;
}
/* Color Group 2 */
div#account > p > i.lp-icon-color, div#account.nav-edit-icon-container i.lp-icon-color,
div#coursecatalog > p > i.lp-icon-color, div#coursecatalog.nav-edit-icon-container i.lp-icon-color,
div#completedtraining > p > i.lp-icon-color, .completed-training > i.icon, div#completedtraining.nav-edit-icon-container i.lp-icon-color ,
div#trainingcalendar > p > i.lp-icon-color, div#trainingcalendar.nav-edit-icon-container i.lp-icon-color ,
div#offeringsearch > p > i.lp-icon-color, div#offeringsearch.nav-edit-icon-container i.lp-icon-color,
div#certification > p > i.lp-icon-color, div#certification.nav-edit-icon-container i.lp-icon-color ,
div#whatsnew > p > i.lp-icon-color, .whats-new > i.icon, div#whatsnew.nav-edit-icon-container i.lp-icon-color,div#messages > p > i.lp-icon-color, .my-messages > i.icon, div#messages.nav-edit-icon-container i.lp-icon-color,div#traininggoals > p > i.lp-icon-color, .traininggoals > i.icon, div#traininggoals.nav-edit-icon-container i.lp-icon-color,
div#coursestocomplete > p > i.lp-icon-color, .courses-to-complete > i.icon, div#coursestocomplete.nav-edit-icon-container i.lp-icon-color,
div#skillprofile > p > i.lp-icon-color, .skill-profile > i.icon, div#skillprofile.nav-edit-icon-container i.lp-icon-color,
div#resourcelibrary > p > i.lp-icon-color, .resourcelibrary > i.icon, div#resourcelibrary.nav-edit-icon-container i.lp-icon-color,
div#featuredcourses > p > i.lp-icon-color, .featuredcourses > i.icon, div#featuredcourses.nav-edit-icon-container i.lp-icon-color,
div#subscriptioncourses > p > i.lp-icon-color, div#subscriptioncourses.nav-edit-icon-container i.lp-icon-color
{
color: #03244d;
}
/* Color Group 3 */
div#myteachingschedule > p > i.lp-icon-color, .my-training-schedule > i.icon, div#myteachingschedule.nav-edit-icon-container i.lp-icon-color {
color: #496e9c;
}
/* Course Name font changes */
.featured-course-name { padding-top: 25px;}
.featured-course-name >a { font-size: 12px !important;}
